gitee图床迁移至Github并开启CDN

近几天gitee做了防盗链处理,导致很多使用gitee作为图床的文章中图片挂了,为此决定将图片全部迁移到Github了(我以前两者都使用),本文主要描述了迁移的步骤,以及对原有文章中图片链接的替换。 🙃
Github 导入 gitee 仓库
找到 gitee 的仓库地址,我的是:
https://gitee.com/wang_wx/image_bed
对应的clone地址为 https://gitee.com/wang_wx/image_bed.git
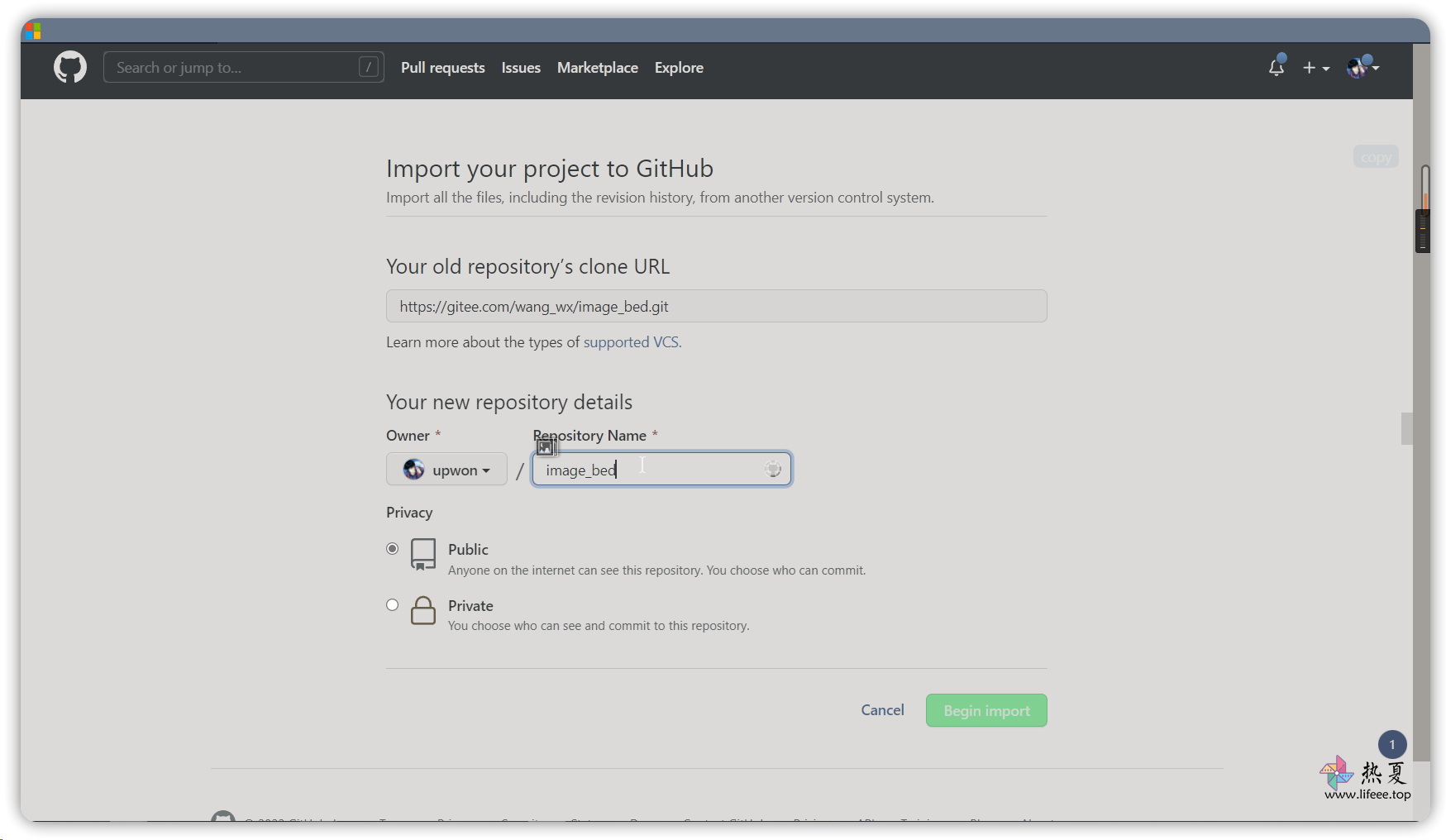
然后打开 GitHub ,点击右上角的 Import repository , 填入 https://gitee.com/wang_wx/image_bed.git 。 新仓库名设置为与原gitee中的相同,我的为 image_bed,设置仓库为公开 Public ,点击开始迁移 Begin Import 。

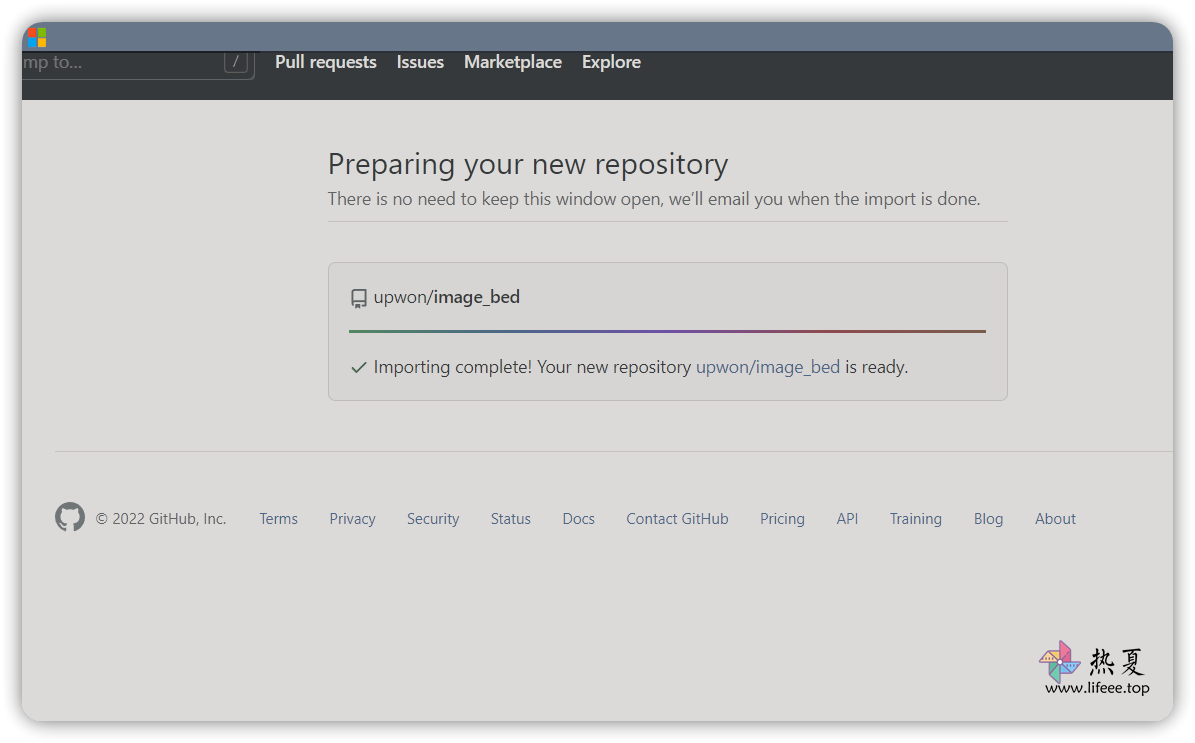
喝杯咖啡,稍等片刻,就迁移完成了。

导入完成,接下来我们需要做的就是替换链接,并开启CDN。
链接替换
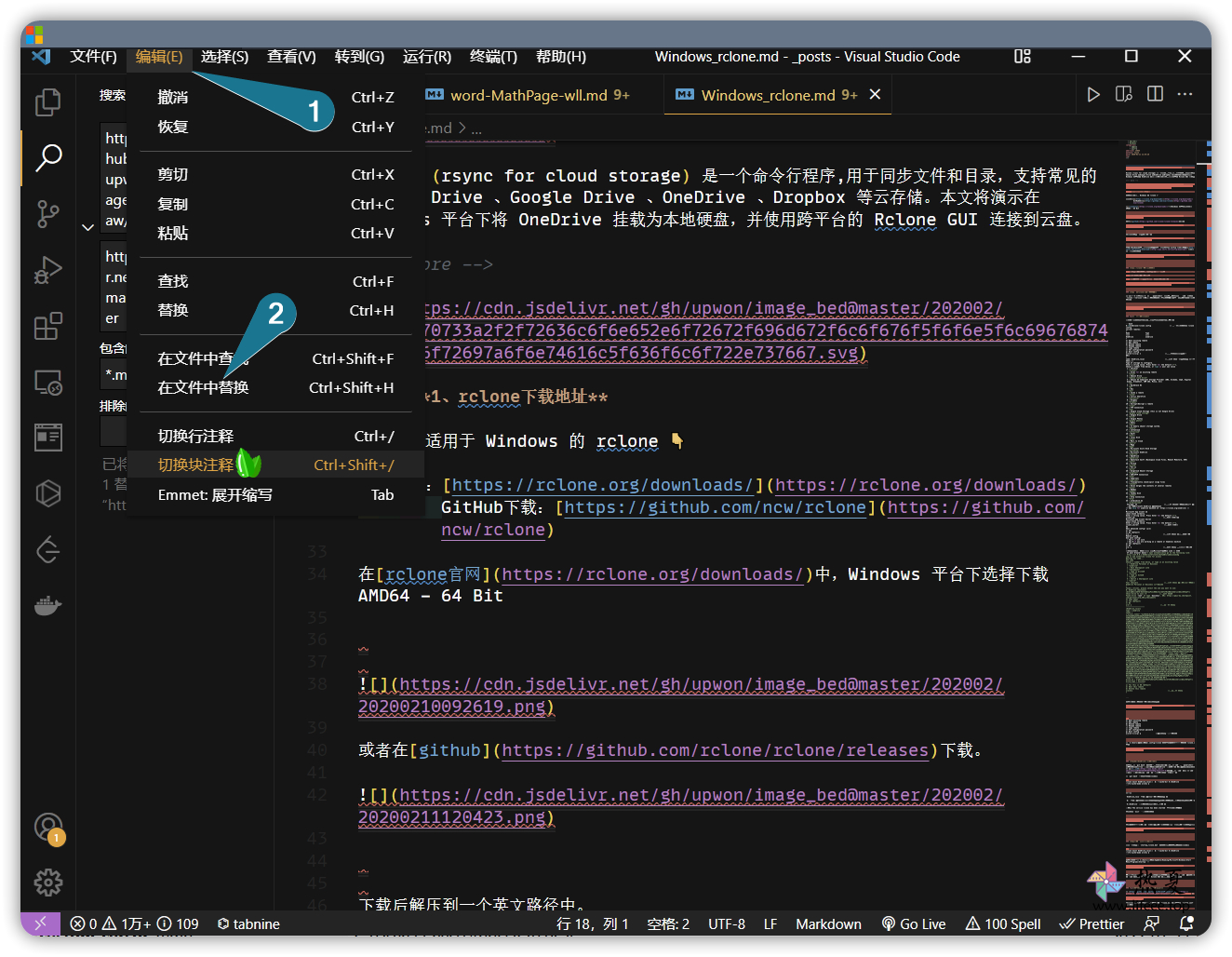
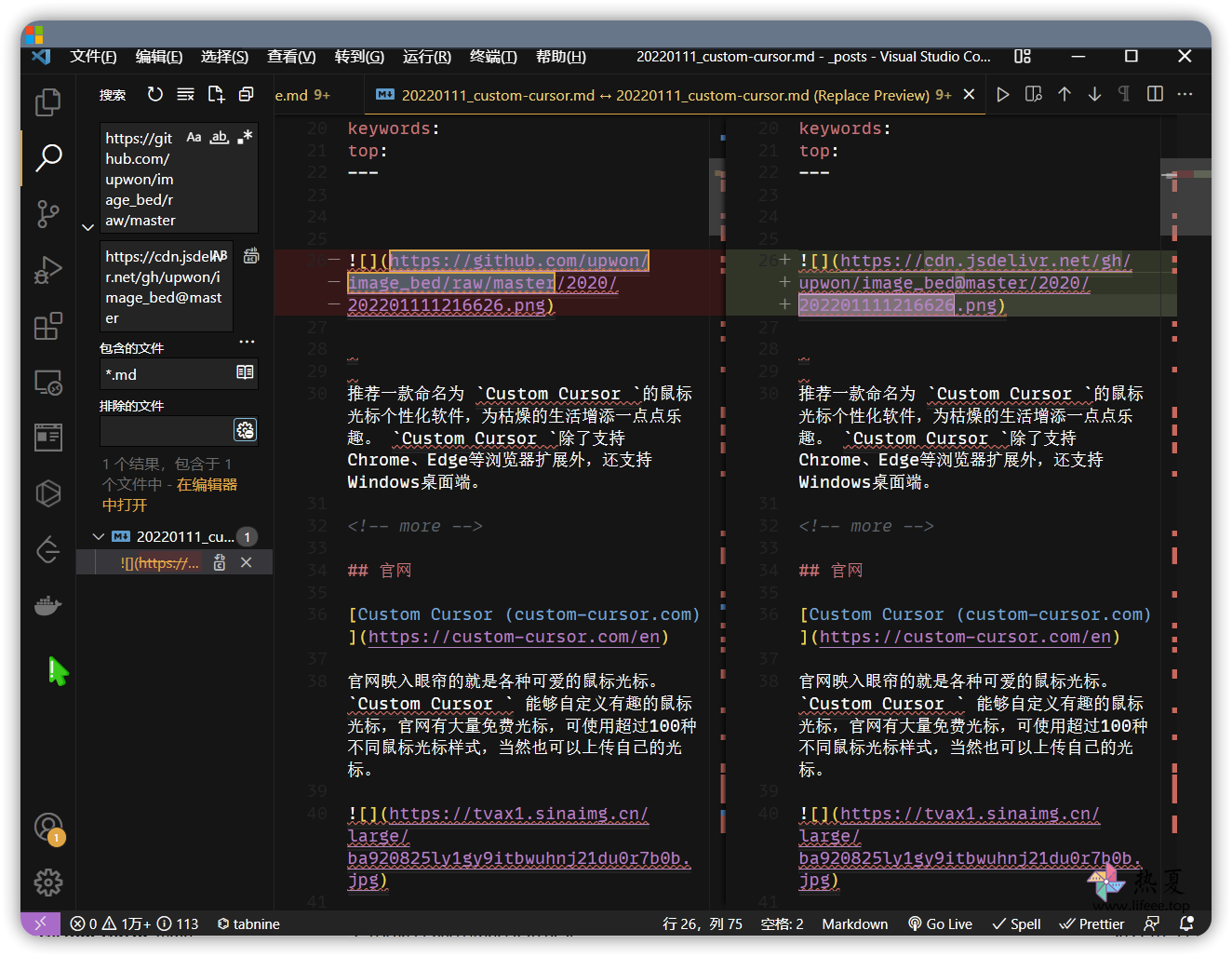
使用 VSCode 打开存放markdown文件的文件夹,然后点击 编辑 -> 在文件中替换。

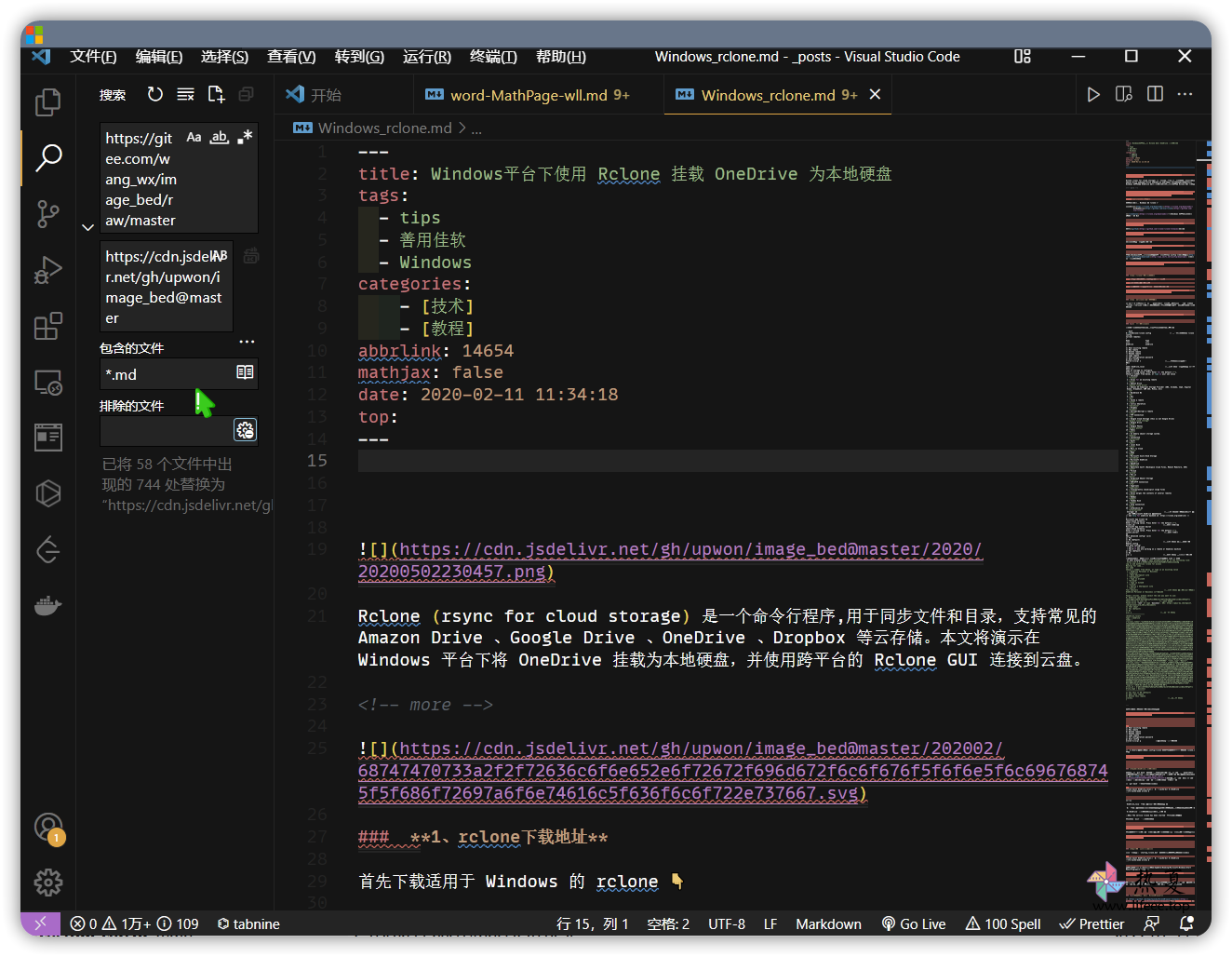
我们需要做的就是将
1 | https://gitee.com/wang_wx/image_bed/raw/master |
替换为
1 | https://lifeee-picture-bed.oss-cn-hangzhou.aliyuncs.com/image_bed |
限定文件类型为 *.md
https://gitee.com/wang_wx/image_bed/raw/master 当中需要将wang_wx/image_bed 替换为自己gitee中的用户名和仓库名,这很容易找到,在自己markdown图片链接中就能看到。
https://lifeee-picture-bed.oss-cn-hangzhou.aliyuncs.com/image_bed 当中需要将 upwon/image_bed 替换为自己GitHub中的用户名和仓库名。``gh表示GitHub,不需要更改。 master 表示是master分支,若是就不需要改。
为什么替换的链接是
https://lifeee-picture-bed.oss-cn-hangzhou.aliyuncs.com/image_bed而不是 Github 的原链接https://github.com/upwon/image_bed/raw/master呢 ?答:因为替换为
https://lifeee-picture-bed.oss-cn-hangzhou.aliyuncs.com/image_bed会为我们开启CDN,从而国内访问博客时,图片能迅速加载出来。

执行为替换后就将所有markdown文件中的链接替换了,若怕自己一下子替换不对,可以先替换一个测试一下是否正确,然后再替换所有。
此外,若原先markdown中直接写的GitHub中的地址
类似于
1 |  |
也可以执行下替换,从而替换为 jsdelivr CDN 的加速链接。
从
1 | https://github.com/upwon/image_bed/raw/master |
替换为
1 | https://lifeee-picture-bed.oss-cn-hangzhou.aliyuncs.com/image_bed |
限定文件类型为 *.md

另外,大家在使用 Typora 或 PicGo 上传图片到 GitHub 时建议直接配置为 jsdelivr 的链接,若有需求可以 Google 搜索 github 开启 jsdelivr 查看怎么设置。
测试与部署
替换完后可以本地运行博客,看看有没有问题,正常的话就可以更新修改后的文章到线上博客。